WordPressの話-03 レンタルサーバを借りてみた
連休明けですがいかがでしょうか?
WordPressの話の続きです。
購入したガイドブック「できる100ワザ WordPress必ず集客できる実践・サイト運営術WordPress 4.x対応」という本で実際にWordPressのブログサイトを立ち上げ中です。
実際に作業を開始したのは9月8日ですので、ちょっとタイムラグがありあますが、1回作業しただけで全部覚えるわけではないので、復習も兼ねて改めて記事にしていきます。
ガイドブックの最初から行くとこんな感じです。
基本
1)サイトの製作にかかせないCMSの役割を知っておこう
2)WordPressの特徴と魅力を知ろう
3)WordPressを使うために必要なことを確認しよう
1)、2)は一般知識なので軽く読む程度です。
大事なのは3)で具体的な内容はレンタルサーバーの話です。
書籍には以下のレンタルサーバーの料金プランとサービスの概要が書かれており、
最初にレンタルサーバーを用意しなさい、ということです。
ということで以下の5つのレンタルサーバーの料金プランを紹介しています。
1)さくらのレンタルサーバー スタンダード
http://www.sakura.ne.jp/
2)ロリポップ ロリポッププラン
https://lolipop.jp/
3)wpX
https://www.wpx.ne.jp/server/
4)Xserver X10プラン
https://www.xserver.ne.jp/
5)シックスコア S1プラン
http://www.sixcore.ne.jp/
価格
| サーバー | 初期費用 | 月額料金 |
| さくら/スタンダード | 1,029円 | 429円 |
| ロリポップ/ロリポッププラン | 1,620円 | 270円 |
| wpX | 5,400円 | 1,080円 |
| Xserver X10プラン | 3,240円 | 1,080円 |
| シックスコア S1プラン | 6,480円 | 1,944円 |
各プランの詳細はリンク先で確認して頂くか、書籍でお願いします。
僕の場合、初めてですので特に考えることはありません。料金の1番安いロリポップにするつもりでした。ですが、ガイドブックで詳細を確認したところ(備考欄にプランの説明が少しあります)、上記の価格で使えるロリポッププランではデータベースが1つしか使えません。
「データベース1つだけ」ということは「使えるWordPressは1つだけ」ということです。僕の場合、はてなのブログは2つ使っています。実際に運用しているのはこのブログだけなのですが、HTMLのコードを使った時にページレイアウトの確認用に、公開していないブログを1つ持っています。
WordPressでも同じことをしたいので、使えるデータベースは2つ必要です。なのでロリポップはやめて、さくらのスタンダードプランにしました。さくらのスタンダードプランの場合、「できる100ワザ WordPress必ず集客できる実践・サイト運営術WordPress 4.x対応」で契約時の画面操作も説明していますし。
で、、、ここからが大事です。
さくらに限りませんがレンタルサーバーと契約すると、複数のIDと複数のパスワードが発行されます。ログイン方法も用途に応じて複数あります。なので、ログイン用のURL、WordPress利用時に使うIDとパスワード、etc.をちゃんと把握しておく必要があります。
具体的にいうと、契約してからログインする画面をスクリーンショットで保管して、対応しているIDとパスワードも保管しておく必要があります。僕は契約してから10日ほどたっているので、慣れましたが契約翌日はどの画面の(URL)のどのIDのどのパスワードを使うのか戸惑いました。
自力でログイン出来ないとなると、いきなりサポートのお世話になってしまいます。WordPress利用時のログイン用のURL、ID、パスワードの管理は超基本的なことですが非常に大事なことです。
ここまでが「できる100ワザ WordPress必ず集客できる実践・サイト運営術WordPress 4.x対応」の「序章・基本」というところまでです。

独自ドメインにする理由
レンタルサーバーでWordPressを始める場合、ほとんどの人が「独自ドメインを取得するか?」ということで迷うと思います。
僕も迷ったのですが結局、取得しました。その理由は将来サーバーを引っ越すかもしれないからです。
正直なところ今、そこまで考える必要もないと思います。ですが僕はイラストを描くのでエッチな18禁のイラストを掲載したくなった場合、さくらのサーバーでは掲載できません。なので、このこともあり、一応、独自ドメインを取得しておきました。
最初から「アダルトOK」のサーバーにすることも考えましたが初めての作業で慣れてませんし、18禁のイラストも描かない可能性の方が高いので(絵が下手ですし(笑))、今回は作業性重視で無難にガイドブックにあるレンタルサーバーにしました。
で、、、取得した独自ドメインは以下の通りです。
今はまだグチャグチャですが、このブログのWordPressの記事の更新と同時進行で少しづつちゃんとしたブログサイトにしていく予定です。
今までの話が「できる100ワザ WordPress必ず集客できる実践・サイト運営術WordPress 4.x対応」の「序章」の部分のP36までの大まかな内容です。
「序章」の話の最後に「WordPressの話-02」で触れた、サーバー内でのWordPressのインストールの話に触れておきます。
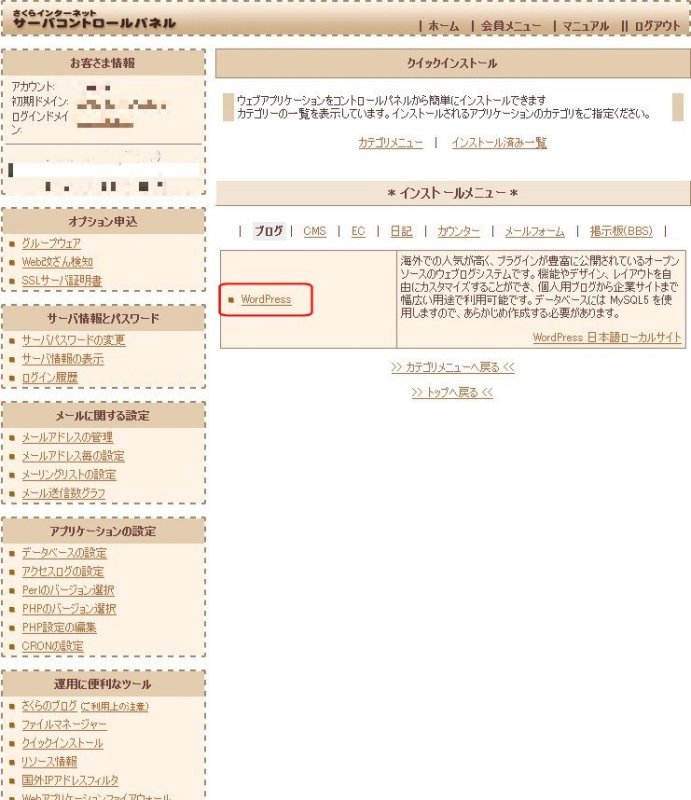
「WordPressの話-02」で「僕の用意したレンタルサーバーはサーバーの中にソフトがいくつかあって、その中からWordPressを選択するだけでした。」という話がありました。
僕の用意したレンタルサーバーの画面は以下のようになており「カゲゴリメニュー」の「ブログ」の中にすでにWordPressはあります。なのでクリックするだけでインストールできます。ここまでの操作はガイドブックに記載されています。


第1章 サイトを立ち上げ、運営する基本のワザ
ということでここでは28項目あります。
タイトルだけ入力すると以下のとおりです。
1,WordPressでどのようなサイトがサイトが作れるか知っておこう
2,サイトでいちばん伝えたいことをキャッチフレーズに盛り込もう
3,新しい記事を検索エンジンに早くしらせよう
4,コメントが必要なければ最初にコメントをオフにしよう
5,不要な画像ファイルを生成しないように設定しよう
6,SEOに有利なURL構造に変更しよう
7,サイトの正式公開まで検索エンジンにインデックスされないようにしよう
8,会社概要や店舗情報のページを「固定ページ」で作ろう
9,SEOを意識した「スラッグ」を設定しよう
10,「投稿」の記事を作る前に主要なカテゴリーを作ろう
11,固定ページとの違いを意識して投稿の記事を作成しよう
12,ビジュアルエディターは2段にして「見出し」をうまく使おう
13,「改段落」と「改行」を使いわけよう
14,関連するページにリンクを張り、読者に多くの情報を提供しよう
15,画像ファイルは「メディア」としてアップロードしよう
16,記事がクリックされやすくなるように「アイキャッチ画像」を設定しよう
17,多数の写真を見せたいときは「ギャラリー」を使おう
18,YouTubeの動画はURLを貼り付けて簡単に挿入しよう
19,決まった日時に公開したい記事は「予約投稿」にしよう
20,テーマはスマートフォン対応しやすい「レスポンシブルレイアウト」を選ぼう
21,新しいテーマを選ぶときは「特徴フィルター」を活用しよう
22,「外観メニュー」とテーマカスタマイザーを確認しよう
23,「メニュー」を使って重要なページへのリンクをまとめようお
24,「ヘッダー画像」に特徴的な画像を使ってアピールしよう
25,「背景」には主張しすぎない色や画像を使おう
26,「ウィジェット」は不要なものをはずし、必要に応じて追加しよう
27,重要な投稿を「おすすめコンテンツ」でトップページに表示しよう
28,「固定フロントページ」でトップページにあいさつ文を表示しよう
初めてとはいえ基本的な内容ですし、ガイドブックの説明も丁寧なので、大きな問題はありませんでした。
28の一部分だけが、よくわからずに保留しています。ですが、やっている途中でわかって来る事もあるので、ここは読み飛ばしています。
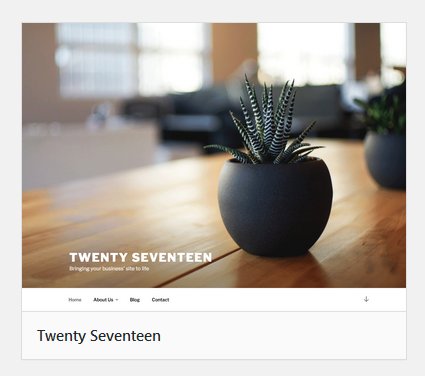
あと1つ気になったのは、このガイドブックでは最初の「第1章」ワザ1で「テーマ『Twenty Fourteen』で店舗のサイトを作る」とあります。ですが初期設定のテーマは「Twenty Seventeen」です。
ちょっと戸惑いますが第1章の21で Twenty Fourteen に設定する方法が説明されているので、初期設定のテーマが何であっても特に気にする必要はありません。
初期設定のテーマ「Twenty Seventeen」

という感じでした。
今回はここまでで区切っておきます。

- PHP+MySQLの高機能なWebLogツール b2からブランチしてできた。現在は後継という位置づけ。 :サポート:http://wordpress.org/support/ :開発日誌:http://wordpress.org/development/ :ダウンロード:http://wordpress.org/download/ :日本語版:http://ja.wordpr.. 続きを読む
Blog Tool, Publishing Platform, and CMS — WordPress wordpress.org
- このキーワードを含むブログ (今週 15 件) を見る