「響け!ユーフォニアム~届けたいメロディ~」観て来ました ※ネタバレなし
「 劇場版 響け!ユーフォニアム~届けたいメロディ~」、初日上映で観て来ました。いつものパターンですが公式サイトの情報と購入したパンフレットの情報には触れますので、ここから先は「それでもOK」という人のみでお願いします。

この作品の場合、一番最初に触れなければならないことがあります。
それは本編の前のCM部分に撮影OKの場面があります。要するに、「このシーンは撮影OKですので、スマートフォンやカメラをお持ちの方は撮影してOKです。撮影した映像はSNSに投稿してもOKです。」とハッキリとナレーションがはいります。
もちろん、ナレーションの後から始まる本編の撮影はダメですが、これはTwitterやSNSをやっている人にはうれしいことで、きっと盛り上がっていると思います。
その時の写真がこちらです。
↓

ソフトで傾きを補正してトリミングしてこんな感じです。
↓

映画館ですから、周りが真っ暗の中スクリーンだけが明るいので、僕の場合はこんな画像になってしまいましたが、ネット上にはもっとキレイに撮れた画像で盛り上がっていると思います。
僕はこういう事態を全く予想していませんでした。なのでスマホは電源を落とした状態でカバンの中に入れていました。先のナレーションを聞いてあわてたました。ですが何かあった時のためにデジカメを持っていたので、デジカメで撮影したのがこちらの画像です。
僕の場合は前述の通り、とっさことだったので、これ以上は無理でした。ですが、これから観に行く人は本編の前に撮影OKタイムがあるので、スマホの準備して構えていた方がいいです。そうすればもっとキレイに撮影できると思いますから。
で、、、ここからが映画のお話ですが、すごい良かったです。ネタバレにならない範囲でストーリーに触れると、まず最初に話せるのは高校の吹奏楽部の話です。その中に高校生活特有の進路の話、家族の中の自分の存在について、etc.思春期特有のテーマを上手くからめています。
リア充でなくても、誰しも高校時代に悩んだことを吹奏楽という舞台の上で上手く表現しています。以前プチコラムで触れましたが原作は武田綾乃さんという女性の方です。
なので、女性目線のクラブ活動の中の上下関係であったり、学生生活の悩みをすっごく上手に描いています。もし女の人でこの作品を観るのを迷っている人は絶対に観た方がいいです。僕が観た時のお客さんは男性9割で女の人はほとんどいませんでしたが、女の人の方が男性よりストレートに感情移入出来て楽しめると思います。
女性の目線の話が先になってしまいましたが、もちろん男性も楽しめます。僕が男性目線で印象に残ったシーンが1つあります。
それはメインキャラの久美子と同じマンションに住んでいる吹奏楽部の塚本修一が、久美子の姉の麻美子に演奏を見に来るように声をかけた時のシーンです。
このとき演奏の舞台が地元京都ではなく名古屋であるため麻美子に「名古屋まで行くの?」と言われて、秀一が黙ってしまうシーンがあります。この時の秀一のせつない気持ちは多分、男性、、、特に関西の男性ならわかるはずです。
『劇場版 響け!ユーフォニアム~届けたいメロディ~』の舞台は京都です。関西から名古屋まで行く時には、よくこう言われます。
「新幹線なら料金は2倍だけど時間は半分、近鉄なら料金は半額だけど時間は2倍」
要するに、関西エリアから名古屋に行く方法は2通りあり、新幹線で行けば京都~名古屋間はたったの40分で料金は約6000円です。お話の舞台は北宇治ですから京都駅からだいぶ離れていますし、このエリアでは近鉄が使えません。ですがクルマなら京滋バイパスが近いので、京滋バイパス経由で名神高速に乗れば名古屋まで、そんなに遠いわけではありません。
高校生の秀一が、ここまで知っているとは思えません。ですが地元が京都なら大人から似たような話を聞いたことがあり、この話を知っている可能性は高いといえます。
なので秀一がためらって黙ってしまった理由は多分「名古屋って、みんなが思っているより近いんだよ。だから、、、。」と言いたかったんだと、僕は思います。
あと、この作品の魅力は何といっても演奏シーンだと思います。練習、本番を含め、主人公の田中あすか、黄前久美子を始め吹奏楽部全員であったり、一人での演奏シーンが多数あります。
この時の描写がすごくリアルに描かれていて演奏しながら、アイコンタクトで友達と呼吸を合わせるシーンがあるのですが、楽器を弾ける人や、カラオケ好きで友人と一緒に歌うのが好きな人などは、たまらないと思います。
音楽は吹奏楽がテーマですから、ボーカルの曲が少ないのが、この作品の特徴ですが、これも最近のアニメにはあまりないパターンで新鮮ですごくいいと思います。
他にもいっぱいあり、ネタバレすれすれになりそうで、迷うのですが、1つ触れておいた方がいいと思うことがあります。
本編の始まりでいきなり、あすかが吹奏楽部のみんなにこう言います。
「 ~ 『関西に来られて良かった』で終わりにしたくない」
僕は初めて、この作品を観たので、このセリフを聞いて「あすかは転校して来たのか?」、「地元の生徒ではないのか?」と一瞬思いましたが、そういう意味ではないはずです。
あすかの言う『関西に来られて良かった』というのは「京都府の予選を勝ち抜くことが出来て良かったで、終わりにしたくない」という意味だと思います。
つまり京都で勝ち抜いて代表に選ばれたので、関西(大会)で、これから大阪、兵庫、奈良、和歌山、滋賀の代表と選抜を争う。「関西(大会)まで来れて良かったで、終わらせるのではなく、全国(大会)まで行きたい」という意味だと思います。
僕はこの作品を初めて観たので、一瞬戸惑ったのですが、吹奏楽に限りませんが、高校の部活動の地区大会というのは、どことも、こんな感じだと思います。ネタバレすれすれですが、最初のシーンですし、ここでつまづくとちょっともったいないです。ここだけは知っておいた方が違和感なく、スムーズに感情移入出来るので触れておきます。
ということで、入場特典はこちら
↓

裏面はこんな感じです
↓

購入したパンフレットはこんな感じ
↓ 表の表紙です

裏側の表紙はこんな感じ
↓

中身はこんな感じ
↓

キャラ紹介のページです
↓

人物相関図。初めて観る人でもすぐにわかります。
↓

参加スタッフさんのコメントページ
↓

グッズ紹介のページ
↓

ちなみに、このパンフレットは「響け!ユーフォニアム~届けたいメロディ~」のパンフレットです。
僕の行った劇場では2016年4月公開の前作、「劇場版 響け!ユーフォニアム~北宇治高校吹奏楽部へようこそ~」のパンフレットも販売されていたので、間違わないように気を付けた方がいいと思います。
すごくいい作品なので、興味のある人は劇場に足を運んでみてはいかがでしょうか。という感じで、今回は以上です。
追記
ディスク、etc.、既存の関連グッズに関しては確認してから、このページに貼り付けておきます。
10月1日:更新しました
京都アニメーション通販:TOP
http://kyoanishop.com/
京都アニメーション通販:響けユーフォニアム:TOP/102点
http://kyoanishop.com/shopbrand/works_HE/
『劇場版 響け!ユーフォニアム〜届けたいメロディ〜』オリジナルサウンドトラック The only melody
『劇場版 響け!ユーフォニアム~北宇治高校吹奏楽部へようこそ~』オリジナルサウンドトラック Reflection of youthful music
響け!ユーフォニアム2 (初回版) 全7巻セット [マーケットプレイス Blu-rayセット]
響け!ユーフォニアム 全7巻セット [マーケットプレイス Blu-rayセット]


- 武田綾乃の同名小説を原作とするTVアニメ。 2015年4月から6月までTOKYO MX、サンテレビ、KBS京都、テレビ愛知、BS11、AT-Xにて放送された。全13話。 2016年4月23日、映画『劇場版 響け!ユーフォニアム〜北宇治高校吹奏楽部へようこそ〜』が公開。テレビシリ.. 続きを読む
『劇場版 響け!ユーフォニアム?届けたいメロディ?』公式サイト anime-eupho.com
- このキーワードを含むブログ (今週 7 件) を見る
WordPressの話-07 ダウンロードの機能を確認してみた
WordPressの話の続きです。
ここしばらくプラグインの話ですね。今回はWordPress Download Maneger というプラグインを使って、ブログサイトにダウンロード機能を追加することにトライしてみました。これが出来ると、閲覧してくれた人にファイルを配布することが出来るようになります。
WordPress Download Maneger の具体的な使い方の説明の前に、根本的な話があります。それは、このプラグインの機能でサーバー内のフォルダーを解放出来るわけではないということです。
あとで画像で説明しますが、軽く文章で説明すると、 WordPress Download Maneger を使ってファイルを配布する場合、以下のような手順になります。
1)配布するファイルをサーバー上にアップロードする
↓
2) WordPress Download Maneger でショートカットを作成する
↓
3)作成したショートカットを貼り付ける
※記事でも固定ページでもOK
ということです。
前回までなら、「購入したガイドブック『できる100ワザ WordPress必ず集客できる実践・サイト運営術WordPress 4.x対応』の通り操作したら出来ます」で済みますが今回はダメです。 WordPress Download Maneger が大幅にアップグレードされており、画面が全く違います。
なので、最新版の WordPress Download Maneger の画面での操作は以下のようになります。
1)配布するファイルをサーバー上にアップロードする
※ WordPress Download Maneger を呼び出す
※ WordPress Download Maneger を追加していれば、ダッシュボードの画面は以下のようになります。
↓ WordPress Download Maneger の呼び出しとファイルのアップロード

画面の右サイドの以下の場所にドラック&ドロップでファイルをアップロード
↓

※「公開」ボタンはファイル名の入力、アイコンの選択が終わってからクリックします
↓ 画面の左サイドに配布用のフィルの名前、情報を入力します

↓ 下にスクロールして表示する時のアイコンを選択します

↓
「公開」ボタンを押して「All Files」(白い文字)を押す
ショートコード(Short-code)をコピーする

↓
コピーしたショートコードを記事に貼り付ける
という感じです。貼り付けたページ(ブログサイト)は以下の通りですので、見てみて下さい。
WordPressで作成中の新しいブログサイト
↓
http://g-anime.net/
ショートコードは画像を見てわかる通りテキストですので、記事でも固定ページでもどこでも貼り付けることが出来ます。
ショートコードを貼り付ける場所は記事に直接、貼るのではなくダウンロード専用のページを作成して、所定の場所に貼り付けた方がいいと思います。
その操作は次回触れる予定なので、今回はここまです。
使っているガイドブックは「できる100ワザ WordPress必ず集客できる実践・サイト運営術WordPress 4.x対応」という本です
↓

- PHP+MySQLの高機能なWebLogツール b2からブランチしてできた。現在は後継という位置づけ。 :サポート:http://wordpress.org/support/ :開発日誌:http://wordpress.org/development/ :ダウンロード:http://wordpress.org/download/ :日本語版:http://ja.wordpr.. 続きを読む
Blog Tool, Publishing Platform, and CMS — WordPress wordpress.org
- このキーワードを含むブログ (今週 19 件) を見る
WordPressの話-06 Google Mapを挿入してみた
WordPressの話の続きです。
前回、「WordPressの話-06」で、「Simple Map(プラグイン)の使い方がわからない」という話がありました。このプラグインは Google Map を挿入するためのプラグインなので、プラグインが使えることより「通常の操作で Google Map を挿入する方法を確認する」という話でした。
調べてみたところ、 Google Map を挿入する方法を見つけましたので、まとめておきます。
WordPressサイトにGoogleMapを埋め込む!レスポンシブ対応やプラグインの使用方法
というページを参考させて頂きました。
このページはすごく詳しいので、このページでわかると思います。
ですが、指定のアイコンが表示される場合と非表示の場合があるので、同じ内容ですが、一応、こちらでも解説しておきます。
操作は以下の通りです。
Google Map の表示
↓
表示したい場所の入力 ※今回は「大阪駅」

↓ 表示したい場所のタグをクリック

↓ 表示された「共有」アイコンをクリック

「共有」アイコンをクリックすると画面がグレーバックして地図の中央に小さな地図が表示される。小さな地図の上にタグが2個あり「リンクを共有」と「地図を埋め込む」が選べるので、「地図を埋め込む」を選択する。
「地図を埋め込む」を選択すると地図の大きさが選べるので「▼」を押して「小」、「中」、「大」、「カスタム」の4種類から希望の地図の大きさを選ぶ
↓

↓
赤い枠のところに表示されたコードを選択してコピーする
※「Ctrl」+「C」または、右クリック「コピー」

はてなブログの場合は、「見たまま」モードから「HTML編集」モードに切り替えて、</p>の後ろにコードを貼り付ける
※一応、</p>の後ろに合わせているだけです。記事のど真ん中でなければ、好きなところに貼り付けてOKです。
↓

↓ 貼り付けるとこうなります
僕は地図のサイズを「中」にしました。パソコンの場合、「中」を選択すると地図上に「+」、「ー」が表示されます。モニターのサイズにもよりますが「大」にするとスクロールしないと「+」、「ー」が地図上に表示されないので僕は「中」を選択しました。このあたりは好みです。
ということで、Google Map をブログの記事の中に挿入する操作は以上です。
残りのプラグインについては以下のような感じです。
| ワザ | プラグイン名 | 機能 |
使える? |
|
38 |
Search Regex |
スペルミスの修正と置換 | ○ |
| 39 |
Contact Form7 |
メールフォームの作成 | ○ |
| 42 |
Wp-Polls |
アンケートの作成 | ○ |
| 43 | WordPress Download Maneger |
ダウンロード機能の追加 |
次回確認 |
| 45 |
FAQ Manager |
次回確認 | 次回確認 |
| 48 |
Meta Slider |
次回確認 | 次回確認 |
| 49 | Google Publisher Pulugin | 次回確認 | 次回確認 |
38)Search Regex
ワープロソフトの検索と置換と同じ機能のプラグインです。例えば、「一昨日」という言葉を検索して、「昨日」に置き換えることができます。このプラグインは便利だと思います。
39)Contact Form7
メールフォームの作成用のプラグインです。これはしばらくは使わないと思います。
42)Wp-Polls
アンケートフォームを作成するプラグインです。使ってみたいと思いますが、ある程度、サイトのデザインが固まってからの機能なので、すぐに使うことはないと思います。
43)WordPress Download Maneger
ダウンロード機能を追加するプラグインです。操作の確認は次回試してみます。
こちらのブログでは既に、テクニカルイラスト用のグラフ用紙を配布しています。今のところYahooドライブを利用しているのですが、この機能を軸に独自ドメインの新しいWordPressのサイトのデザインを整えていこうと思っています。
ということで、今回はここまでです。
使っているガイドブックは「できる100ワザ WordPress必ず集客できる実践・サイト運営術WordPress 4.x対応」という本です
↓

- PHP+MySQLの高機能なWebLogツール b2からブランチしてできた。現在は後継という位置づけ。 :サポート:http://wordpress.org/support/ :開発日誌:http://wordpress.org/development/ :ダウンロード:http://wordpress.org/download/ :日本語版:http://ja.wordpr.. 続きを読む
Blog Tool, Publishing Platform, and CMS — WordPress wordpress.org
- このキーワードを含むブログ (今週 21 件) を見る
10月の劇場アニメ 上半期 プチコラム ※ネタバレなし
9月27日:公開中作品に「美男高校地球防衛部LOVE! LOVE! LOVE!」を追加しました

劇場アニメ・プチコラム ※ネタバレなしのプチ情報
公開予定作品
9月30日:『劇場版 響け!ユーフォニアム~届けたいメロディ~』公開予定
今回の公開予定作品は『劇場版 響け!ユーフォニアム~届けたいメロディ~』 を取り上げでみました。いつものパターンですが僕は、原作、テレビ版ともに観てないです。僕がこの作品のことを知ったのは去年の夏です。ビットサミットに行った時にそこら中で美少女のポスターを見たので、友人と美少女アニメの話になり、その時に初めて教えてもらいました。
「ビットサミット 」というのはインディーズゲームのイベントで関西では有名なイベントです。開催は京都なので、地元が大阪の僕は友人と一緒に京都まで行きました。その当時、関西では某沿線の駅構内に美少女のポスター(萌え絵)がいっぱい貼られていました。友人は「京都やから京アニの作品やし、『ユーフォニアム』あるんちゃう」みたいな感じでこの作品のことを教えてくれました。
ちなみにその当時、大阪も駅構内に美少女の萌えポスターがいっぱいでした。理由は「鉄道むすめ」というイベント(?)があって、スタンプラリーをやっていました。そのエリアに大阪の某沿線も入っていました。なので当時、関西圏でこのスタンプラリーの沿線では駅構内に萌え絵のポスターがそこら中に貼られていました。
なので僕は駅周辺で美少女のポスターを見ても「スタンプラリーの続き」と思って、気にしませんでした。ですがアニメに詳しい友人は 京都 → 京都アニメ → ユーフォニアム と思ったらしく、市営地下鉄(京都)のポスターの中で『劇場版 響け!ユーフォニアム~届けたいメロディ~』 のポスターを探していた記憶があります。
変な前振りが長くなってしまいましたが、この作品は京都アニメの作品で作品の舞台は京都です。僕は詳しくないので、いろいろ調べてました。
最初に気になったのは、「原作は小説だが『小説家になろう』の作品なのか?」ということです。調べてみたところ、『小説家になろう』の作品ではなく、作品化までのお話もちょっとロマンティックなんですね。ウィキペディアによると以下の通りです。
------------------------------------------------------------
「2012年、同志社大学文学部美学芸術学科1年生のとき、高校の美術部を題材とした『今日、きみと息をする。』を宝島社主催の新人賞である第8回「日本ラブストーリー大賞」に応募する。
中略
『今日、きみと息をする。』は同賞の最終選考候補作品に選ばれる。受賞とはならなかったものの「隠し玉作品」として、2013年5月に宝島社文庫として出版された。
中略
2013年12月に、小中学校時代に約5年間所属した吹奏楽部の体験と母校・嵯峨野高校吹奏楽部への取材を基にした第2作『響け! ユーフォニアム 北宇治高校吹奏楽部へようこそ』を発表する」
------------------------------------------------------------
要するに、まとめると、こういうことだと思います。
2012年を宝島社主催の新人賞の第8回日本ラブストーリー大賞 に『今日、きみと息をする。』を応募。受賞はしなかったものの、この作品がきっかけになり実力が出版社の目に留まる。
↓
2013年5月に宝島社文庫より「隠し玉作品」として『今日、きみと息をする。』が出版される
↓
同年12月に『響け! ユーフォニアム 北宇治高校吹奏楽部へようこそ』が同社より小説として出版された。
ということだと思います。
順番が前後しましたが、ライターさんは武田綾乃 (タケダアヤノ)さんという女性の方で、ご自身のツイッターのアカウントもあります。興味のある方はぜひアクセスしてみてはいかがでしょうか。
お話の内容の前に僕が気になったのは、「ユーフォニアムってなに?」ということです。僕は勝手に吹奏楽のジャンルというか、そういう音楽のジャンルがあるんだと思っていました。ですがウィキペディアで調べてみたところ楽器の名前だそうです。
これがユーフォニアムという楽器だそうで、画像はウィキペディアからコピーさせて頂きました。
↓

参照サイトは下段にまとめておきますので、詳しいことはそちらをお願いします。
で、、、肝心のストーリーは公式サイトの動画と「STORYあらすじ」を見て頂くことにしたいと思います。僕はこの作品、劇場に観に行くつもりなので、僕自身もあんまり知らない状態で観たいですから。
登場人物がほぼ全員美少女で吹奏楽部のお話ということだけでも、結構楽しめると思いますよ。
ただし、公式サイトの「CAST」を見たのですが、登場人物の名前がムチャクチャに読みにくいキャラクターがいるので、登場人物の名前(読み方)と声優さんのリストだけ記載しておきます。あとは最下段に参照したウィキペディア等のURL、その他、情報を貼り付けておくので、いろいろ楽しんで頂ければと思います。
※ページ内での敬称は省略しました
| キャラクター(劇中名) | 声優さん |
| 黄前久美子(おうまえくみこ) | 黒沢ともよ |
| 田中あすか | 寿 美菜子 |
| 塚本秀一(つかもとしゅういち) | 石谷春貴 |
| 加藤葉月(かとうはづき) | 朝井彩加 |
| 小笠原晴香(おがさわらはるか) | 早見沙織 |
| 黄前麻美子(おうまえまみこ) | 沼倉愛美 |
|
川島緑輝(かわしま さふぁいあ) あだ名:さふぁいあ |
豊田萌絵 |
| 中世古香織(なかせこかおり) | 茅原実里 |
| 滝 昇(たきのぼる) | 櫻井孝宏 |
| 高坂麗奈(こうさかれいな) | 安済知佳 |
※10月1日:川島緑輝(かわしま みどり) /さふぁいあ 訂正しました
参照サイト
『劇場版 響け!ユーフォニアム~届けたいメロディ~』公式サイト
【TVアニメ化】響け! ユーフォニアム 北宇治高校吹奏楽部へようこそ (宝島社文庫)
劇場版 響け!ユーフォニアム~北宇治高校吹奏楽部へようこそ~ [Blu-ray]
https://twitter.com/ayanotakeda
大賞『LOVE GENE~恋する遺伝子~』
/著者:相戸結衣(応募時筆名:愛戸結衣)
優秀賞『アパートメント・ラブ』
/著者:蒼井ひかり
※こちらでは『LOVE GENE~恋する遺伝子~』、『アパートメント・ラブ』の2作品の出版が確認できませんでした。
日本ラブストーリ大賞:第8回の隠し玉作品 ※2作品
『今日、きみと息をする。 (宝島社文庫 『日本ラブストーリー大賞』シリーズ)』
/著者:タケダアヤノ(応募時はカタカナ表記)
『キャバジョ! (宝島社文庫 『日本ラブストーリー大賞』シリーズ)』
/著者:小林ミア
※日本ラブストーリー大賞関連のリンクは後程、作成します。
しばらくお待ちください
※更新しました。

今回のアップは公開予定作品のみです。公開中作品は明日、このページで更新します。しばらくお待ち下さい。
公開中作品
「美男高校地球防衛部LOVE! LOVE! LOVE!」8月26日より好評上映中
今回の公開中作品は「美男 高校 地球防衛部」を取り上げてみました
僕はこの作品全く知りません。8月26日から3週間限定公開だったのですが、この情報を見逃したくらいですから。ちなみに、「8月26日から3週間限定」ならもう公開終了なのですが、これから公開のエリアもあるということと、全く知らない作品だったので、この機会にどんな作品なのか調べてみました。
こういう全く知らない作品の時はウィキペディアで調べるに限ります。
ウィキペディアで確認したところ
-------------------------------------------------------------
『美男高校地球防衛部LOVE!』(びなんこうこうちきゅうぼうえいぶ ラブ)は、
日本のテレビアニメ作品。2015年1月より3月まで第1期が放送された。
同年8月のイベントで第2期『美男高校地球防衛部LOVE!LOVE!』(びなんこうこうちきゅうぼうえいぶ ラブラブ)の
制作が発表され、2016年7月より9月まで放送された。
-------------------------------------------------------------
とあります。
続けて、「概要」のところに
-------------------------------------------------------------
『銀魂』などを手がけた高松信司監督による、オリジナルアニメ作品[3]。眉難(びなん)高校に通う男子高校生たちが、外宇宙から飛来した2体の謎の生き物によって「地球を守る」防衛部と「地球を征服する」征服部に分かれて繰り広げる戦いをコミカルに描く。
提供映像では、『銀魂』や『イクシオン サーガ DT』のように、両サイド部分に作品に関するミニ情報が紹介されている。各所にアニメのパロディが散りばめられている。
-------------------------------------------------------------
とあります。
絵柄や公式サイトのデザインを見ると明らかに、女性向けの作品なのがわかります。ですが銀魂に似たノリのパロディもあるのならアニメ好きの男性なら「ちょっと楽しめるかも」とは思いました。
確認したところ、バンダイチャンネルで、
1期と2期の1話が無料公開されており、以下のリンクから無料で観ることが出来ます。
第1話 愛という名のもとに
第1話 愛、ふたたび!
いうまでもなく、1期の第1話を先に観た方がいいです。こちらを観ると、この作品の事がわかるのですが、いきなり2期から見ると何の話か全くわからないので、公式サイトで何と書く興味を持った方は、とりあえず1期の第1話を観ることをお勧めします。
ちなみに公式サイトのトップページに以下の動画にリンクが張ってあり、以下のURLから動画にジャンプできます。
美男高校地球防衛部LOVE!LOVE!ALL STAR!Blu-ray&DVDダイジェストPV
↓
https://www.youtube.com/watch?time_continue=19&v=Ao0RWEF9MtE
この動画は10分ほどありメッチャ盛り上がっており、この映像入ったディスクも発売されています。
確認して、びっくりしたのはこのイベントの映像が3時間以上もあるらしいのですが、それほど高い値段ではりありません。
リンクは以下なので、イベントに行けなかった方や、今回、初めてこの作品を知った方は、軽く確認してみてもいいと思います。
美男高校地球防衛部LOVE!LOVE!ALL STAR! [Blu-ray]
声優さんはみんな声だけでなく、リアルのルックスもイケメンの人ばかりなので(ウォンバットを除く)、女性の方は公式サイトの 「 CHARACTER 」だけでなく、ぜひ、この Youtube の動画も観ることをお勧めします。
また、【きゃにめ限定版】という限定グッズが多数販売されており、以下のサイトからグッズを閲覧することができます。※一部、発売前の商品もあります。
【きゃにめ限定版】グッズ
http://special.canime.jp/boueibu/
友達に、この作品にまっている人がいるとか、公式サイトでなんとなく興味を持ったという人は、ぜひバンダイチャンネルより無料配信されている2本の動画を観て、軽く前知識を入れて劇場に出かけることをお勧めします。
ということで今回は以上です。
参考サイト
美男高校地球防衛部LOVE! ウィキペディア
https://ja.wikipedia.org/wiki/%E7%BE%8E%E7%94%B7%E9%AB%98%E6%A0%A1%E5%9C%B0%E7%90%83%E9%98%B2%E8%A1%9B%E9%83%A8LOVE!#.E5.90.84.E8.A9.B1.E3.83.AA.E3.82.B9.E3.83.88
「美男高校地球防衛部LOVE! LOVE! LOVE!」公式サイト
http://boueibu.com/
TVアニメ「美男高校地球防衛部LOVE!」公式ホームページ
http://boueibu.com/1st/
知恵袋 - Yahoo! JAPAN 「ちくわ」と「ちくわぶ」はどう違うのですか?
https://detail.chiebukuro.yahoo.co.jp/qa/question_detail/q1011852810

- 武田綾乃の同名小説を原作とするTVアニメ。 2015年4月から6月までTOKYO MX、サンテレビ、KBS京都、テレビ愛知、BS11、AT-Xにて放送された。全13話。 2016年4月23日、映画『劇場版 響け!ユーフォニアム〜北宇治高校吹奏楽部へようこそ〜』が公開。テレビシリ.. 続きを読む
『劇場版 響け!ユーフォニアム?届けたいメロディ?』公式サイト anime-eupho.com
- このキーワードを含むブログ (今週 3 件) を見る
デジタルイラスト奮闘記-48 ---- 投影図が左サイドになった
前回の 「デジタルイラスト奮闘記47」の続きです。「基礎製図演習〈2〉正投影図と立体図」というテキストを使っているのですが、なんとか問Cが終わったところです。
途中から投影図の向きが左サイドになっています。
描きやすいの問題をピックアップしました。こんな感じです。
↓

斜めがあるのですが、これくらいなら問題ありません。
これも描きやすいかったです。

問Cまではこんな感じで、投影図があります。
↓

ですが、次回の問Dからはこんな感じで、三面図から投影図を自力でイメージして描くようになっています。
↓

ちょっと難しそうですが、楽しみです
せっかくなので、ちょっと自主トレとしてみました。
↓

次はこんな感じ
↓

要するに、直方体をちょっとづつ顔の形に近づけられるかやってみました。
1枚目はともかく、2枚目は投影図の隠れ線がこんなに複雑になるとは思ってなかったのでびっくりしました。
ちなみにもっと角を削って、顔の形に近づけようと思ってやってみたのですが、ムチャクチャに複雑になって今回は諦めました。
一気には無理ですし、続きの問Dもあります。それにこのテキストに限らず、シンプルな形をキレイに描くのが面白くなってきたので、顔の練習をするか、どうかはいまのところ未定です。
ですが、「角を削る」ということが、こんなにイメージしにくいとはとは思っていなかったので、課題としてもう少し取り組んでいこうと思います。
ということで今回は以上です。

- イラストレーション(illustration)の略。挿絵カット表紙絵 などの意味 小説の売れ行きを左右することも多い →イラストレーター 続きを読む
- このキーワードを含むブログ (今週 108 件) を見る
WordPressの話-05 プラグインを追加してみた-02
今日の大阪は曇りですが遊びに行くにはちょど良いい一日でした。
みなさんの地元はいかがだったでしょうか。
WordPressの続きです。
前回から「プラグインを追加しようとしたけれど、プラグインを探すにもコツが必要」ということで、購入したガイドブック「できる100ワザ WordPress必ず集客できる実践・サイト運営術WordPress 4.x対応」で紹介している、プラグインが本当に追加出来るのか、というところまででした。
結果を確認すると「第2章」で紹介しているプラグインは Google Publisher Pulugin というプラグイン以外、全部追加出来るということでした。なので、今回は本当にプラグインを追加して機能をガイドブックの通りに操作して実際に自分で使えるのか確認しています。
「第2章」で紹介しているプラグインは13個あるのですが、とりあえず6個確認してみたところ以下のような感じになりました。
| ワザ | プラグイン名 | 機能 |
使える? |
| 31 | Auto Post Thumbnail | アイキャッチの自動挿入 | ○ |
| 32 | EWWW Image Optimizer | Exifの除去 | ○ |
| 33 |
TinyMCE Advanced |
エディタのツールバーのカスタマイズ | ○ |
| 34 | TinyMCE Template | 記事のテンプレート作成 ※3 | ○ |
| 35 | Tabel Press |
表の作成、記事への挿入 |
○ |
| 37 | Simple Map | Google Map の挿入 | ☓ |
とりあえず、6個試してみて、リストの通りになりました。
リストの「使える?」というのは僕がガイドブックの通り操作して実際に使えたか、という意味です。プラグインの機能がイマイチなので使い物にならない、という意味ではありません。
次にプラグインの機能です。リストの上から順番に説明します。
31)Auto Post Thumbnail
「アイキャッチ」というのはブログで記事を並べた時の小さい画像ののことです。
↓ こちらのブログでいうと、この画像のことです。

Auto Post Thumbnail に画像を登録しておくと、記事に自動的に決まった画像を挿入してくれます。この機能は、はてなブログにもあるので、使っている人も多いと思います。
こちらのブログの場合、記事によりアイキャッチが違うので、毎回手作業で挿入していますが、決まったアイキャッチしか使わないブログの場合は便利な機能だと思います。
32) EWWW Image Optimizer
「Exif」というのはデジカメなどの画像の埋め込んである日付データのことです。デジカメの画像をパソコンにコピーした時にマウスポインターを画像の上に置くと、日付が表示されるものがあります。
デジカメは撮影する時に画像データの他に、日付もデータの中に書き込んでいます。日付くらいならいいのですが、スマートホンにはGPSの機能があります。そのため、画像データの中に撮影場所の位置データが書き込まれている場合があります。
こういった、日付や位置データを削除するプラグインです。スマートホンの画像をアップする時は便利なプラグインだと思います。
33) TinyMCE Advanced
リストにある通り、エディタ(記事を書く画面)のツールバーをカスタマイズするソフトです。これは初心者レベルでは特に必要ないと思います。ツールバーの表示は慣れるまでは、全部表示されていた方が安心ですから。
34)TinyMCE Template
記事を書く時にテンプレート(ひな型)を呼び出してくれるプラグインです。これは便利だと思います。僕の場合、簡単なフォーマットが決まっているので、このプラグインは使おうと思います。
35) Tabel Press
表の作成、記事への挿入をするプラグインです。僕は使わないと思うのですが、このソフトでっ作成した表はユーザー(記事を見てくれている人)が表の順番を昇順と降順に替えることができます。大きな表を作成する人で、昇順と降順を入れ替えると見やすい表を作る人には便利だと思います。
37)Simple Map
Google Mapを挿入するためのプラグインです。僕はガイドブックを見て操作したのですが、全く理解できませんでした。
この説明では初心者には無理だと思います。ただしWordPressの初心者でも、Webデザインの知識のある人は別です。僕のようにWordPressも初めて、Webデザインの知識も全然ないという人には、このガイドブックの説明では無理です。
僕はブログに地図を挿入したいと思ったことがないので、このプラグインは保留です。Webデザインの知識も勉強しながらなので、プラグインを使わない方法でのGoogle Mapの挿入については試してみたいと思っています。
こんな感じです。
残りのプラグインは次回、試してみる予定です。
最後に触れておきますが、僕はWebデザインの知識が全くありません。今まではブログの上で記事を書いただけです(=文字を入力していただけ)。※画像くらいは貼り付けていますが。
この記事を含め表を挿入したりリンクを張ったりしてますが、こういう事が出来るようになったのは最近の事です。なのでブログを書く時に知っていたら便利で、コピー&ペーストで使えるようなHTMLの話もWordPressの話の合間にしていこうと思っています。
ということで、今回は以上です。

- 『ノーゲーム・ノーライフ』の劇場アニメーション映画。2017年7月15日公開。上映時間106分。 内容は原作小説の第6巻にあたり、テレビシリーズの6千年前、悠久の大戦を生きた少年と少女の姿が描かれる。スタッフ原作・キャラクター原案:榎宮祐(MF文庫J「ノー.. 続きを読む
映画『ノーゲーム・ノーライフ ゼロ』 オフィシャルサイト ngnl.jp
- このキーワードを含むブログを見る
デジタルイラスト奮闘記-47 ---- グラフ用紙を追加しました
今日の大阪は曇りですが、みなさんの地元はいかがでしょうか。
前回の「デジタルイラスト奮闘記-46」の続きです。「基礎製図演習〈2〉正投影図と立体図」というテキストを使っているので、このテキストの問題用のグラフ用紙を作成したとうのが前回までのところです。
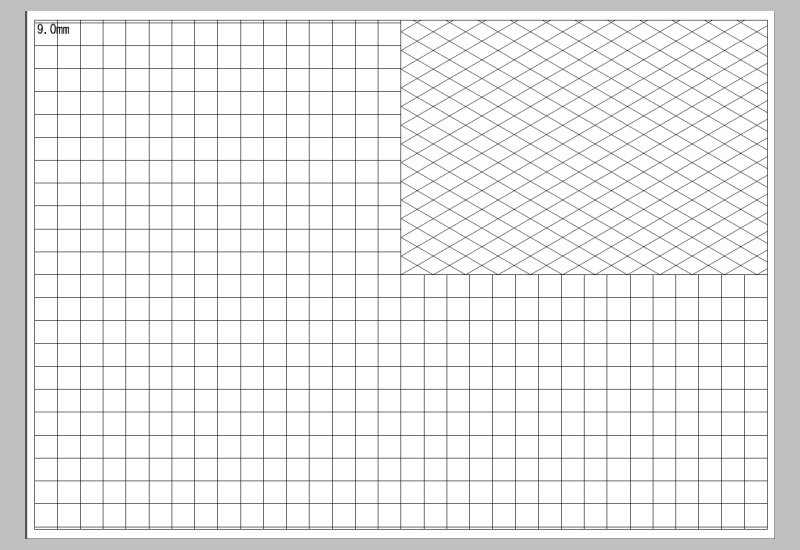
作成したグラフ用紙は以下のような感じでマス目が6.19ミリのものと9ミリのものと2種類作成しました。
6.19ミリのものは「基礎製図演習〈2〉正投影図と立体図」のものと完全に準拠しています。

9ミリの方はちっとアレンジして、投影図が三面図に対して実寸になるようにしてあります。

ここからは今回分です。今回作成したのは以下のような感じです。要するに実線のグラフ用紙ではなく、基準点だけクロスでポイントしています。僕はずっとこのタイプを使っています。配布するとなるとテキスト準拠のものや一般的なタイプの方が大事なので、前回はそちらを優先しました。
6.19ミリの方はこんな感じ。

9ミリの方はこんな感じです。

描くとこんな感じです。

前回の実線のグラフ用紙を使ったものはこちらです。

スマホはともかく、パソコンの大きな画面で見ると、今回のクロスのマス目の方がだいぶスッキリしているのがわかると思います。
9ミリの方もこんな感じ。

前回の実線の9ミリのものはこんな感じです。

問題Cの段階では答えを見ても、投影図は隠れ線が省略されているものがあります。
なので隠れ線を描く必要はないのですが、後の方に行くと全部あるので、練習のつもりで描いています。
隠れ線の複雑なものはクロスのマス目の方が見やすいので、描くスピードが全然違います。
これも同じところにアップしておきますので、興味があったらダウンロードして描いてみてくれたらうれしいです。
ダウンロードの先はこちら
↓
ファイル名は「グラフ用紙-6㎜-クロスのマス目」と「グラフ用紙-9㎜-クロスのマス目」です。上記のURLにアクセスすれば普通にダウンロード出来ますが、操作がわからない場合は「デジタルイラスト奮闘記-46」の参照をお願いします。
ということで今回は以上です。

- PHP+MySQLの高機能なWebLogツール b2からブランチしてできた。現在は後継という位置づけ。 :サポート:http://wordpress.org/support/ :開発日誌:http://wordpress.org/development/ :ダウンロード:http://wordpress.org/download/ :日本語版:http://ja.wordpr.. 続きを読む
Blog Tool, Publishing Platform, and CMS — WordPress wordpress.org
- このキーワードを含むブログ (今週 23 件) を見る
WordPressの話-04 プラグインを追加してみた
今日の大阪は雨ですが、いかがお過ごしでしょうか?
WordPressの話の続きです。
前回からレンタルサーバーの手配が終わり、本格的にWordPressの作業を始めたということろまで行きました。
幸いにも購入したガイドブック「できる100ワザ WordPress必ず集客できる実践・サイト運営術WordPress 4.x対応」の内容も「第1章 サイトを立ち上げ、運営する基本のワザ」までは基本的なことばかりだったので、スムーズに行ったという話でした。
今回から「第2章 プラグインでサイトに機能を追加するワザ」です。第2章はワザ29~ワザ49まであって、この中でいろんなプラグインを追加してサイトを強化するという話です。
結論からいうと、今回は苦労しています。前回のようにスムーズに行ってません。最初のプラグインは Auto Post Thmbnail というプラグインで、次の EWWW Image Optimaizer までは問題ありませんでした。
ところが、3つ目の TinyMCE Advanced というプラグインがガイドブックの指示通り操作しても、指定の場所で見つけることが出来ません。
WordPressのプラグインの方法を簡単に説明すると以下のような感じです。
ダッシュボードのプラグインから「新規追加」というところを左クリックして画面を開きます

こんな画面になります。ちっと見にくいのですが、右上にキーワード検索するボックスがあるので、ここでキーワード検索してプラグインを見つけます。

要するに、キーワード検索で TinyMCE Advanced が見つかりません。購入したガイドブックは2014年初版で対象にしているWordPressのバージョンは4.0です。なので、最新版の4.8.2では初期搭載されているプラグインが違うのかもしれません。こういう場合は自分でアップロードするしかありません。
この作業は面倒くさくて初心者にはハードルが高いので、 TinyMCE Advanced は保留して次のプラグイン TinyMCE Template を使いしようとしたのですが、これもキーワード検索でヒットしません。
嫌な予感がして、次のプラグインも確認したのですが、やっぱりこれもヒットしません。何とかならないものかと思って、画面を見つめて考えこんでいると、、、、右端のスクロールバーが余っています。なので画面をスクロールしてみると、以下のようになりタグの中に小さな文字で「tinyMCE」という文字があります。

こちらをクリックすると、、、なんとか見つかりました。先ほどの右上の検索ボックスもキーワード検索以外に作成者とタグ検索が出来ることに気が付きました。

なので、先にこれらの機能を全部使って第2章で使うプラグインの有無を確認すると、1つを除いて全て見つかりました。
僕がそそっかしいだけでこんなことで苦労するのは僕くらいだと思いますが、一応、プラグインの名前と検索で見つける時のタグやキーワードをまとめておきます。
もし、WordPressバージョン4.8.2で、プラグインが見つからない場合、以下のリストを確認して、検索方法も参考にしてはいかがでしょうか。
リストの見方を一応、説明しますが「キーワード」というのは通常のキーワード検索です。「下のタグ」というのは前述のTinyMCE Advancedを見つけた方法です。「上のタグ」というのはキーワード検索のボックスの▼で「キーワード」を「タグ」や「作者名」に切り替えてからボックスに入力する方法です。
| ワザ | プラグイン名 | 検索方法 |
| 32 | EWWW Image Optimizer | キーワード EWWW |
| 33 |
TinyMCE Advanced |
下のタグ |
| 34 | TinyMCE Template | 下のタグ |
| 35 | Tabel Press |
上のタグのキーワード Tabel |
| 37 | Simple Map | キーワード Simple Map |
| 38 | Search Regex | キーワード Search Regex |
| 39 | Contact Form7 | キーワード Contact Form7 |
|
42 |
Wp-Polls | キーワード Wp-Polls |
| 43 | WordPress Download Maneger | キーワード WordPress |
| 45 | FAQ Manager | 作者名 Norcross |
| 48 | Meta Slider |
キーワード |
| 49 | Google Publisher Pulugin | なし |
リストの通りガイドブック、「できる100ワザ WordPress必ず集客できる実践・サイト運営術WordPress 4.x対応」の 第2章のワザ49のプラグインは Google Publisher Pulugin 以外、全部見つかりました。
とりあえず Google Publisher Pulugin は保留するとして、第2章の作業を次回再開します。
ということで、今回は以上です。
使っているガイドブックはこちらです。
できる100ワザ WordPress必ず集客できる実践・サイト運営術WordPress 4.x対応
↓

- PHP+MySQLの高機能なWebLogツール b2からブランチしてできた。現在は後継という位置づけ。 :サポート:http://wordpress.org/support/ :開発日誌:http://wordpress.org/development/ :ダウンロード:http://wordpress.org/download/ :日本語版:http://ja.wordpr.. 続きを読む
Blog Tool, Publishing Platform, and CMS — WordPress wordpress.org
- このキーワードを含むブログ (今週 22 件) を見る